在CocosCreator的3.x版本中实现贝塞尔曲线
使用环境参考
CocosCreator v3.7.3
前情提要
在之前的 2.x 版本中,CocosCreator 关于贝塞尔曲线是内置了 API,可以让节点动画直接使用。但在升级到 tween 实现后,灵活了但没有了现成的贝塞尔曲线的实现方法。需要自己实现一下:
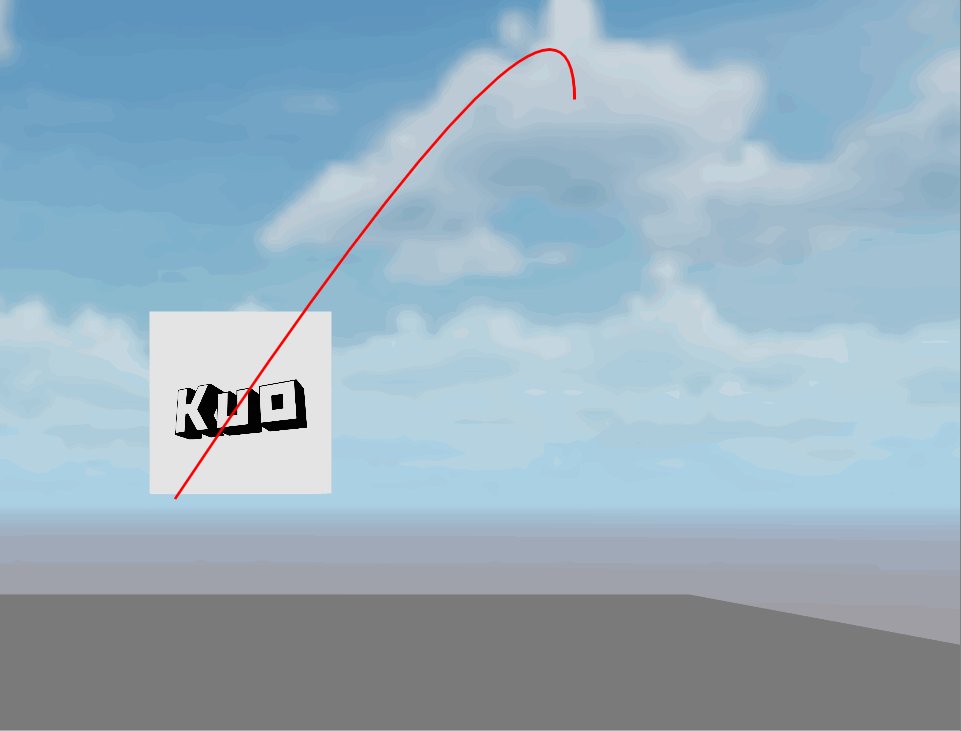
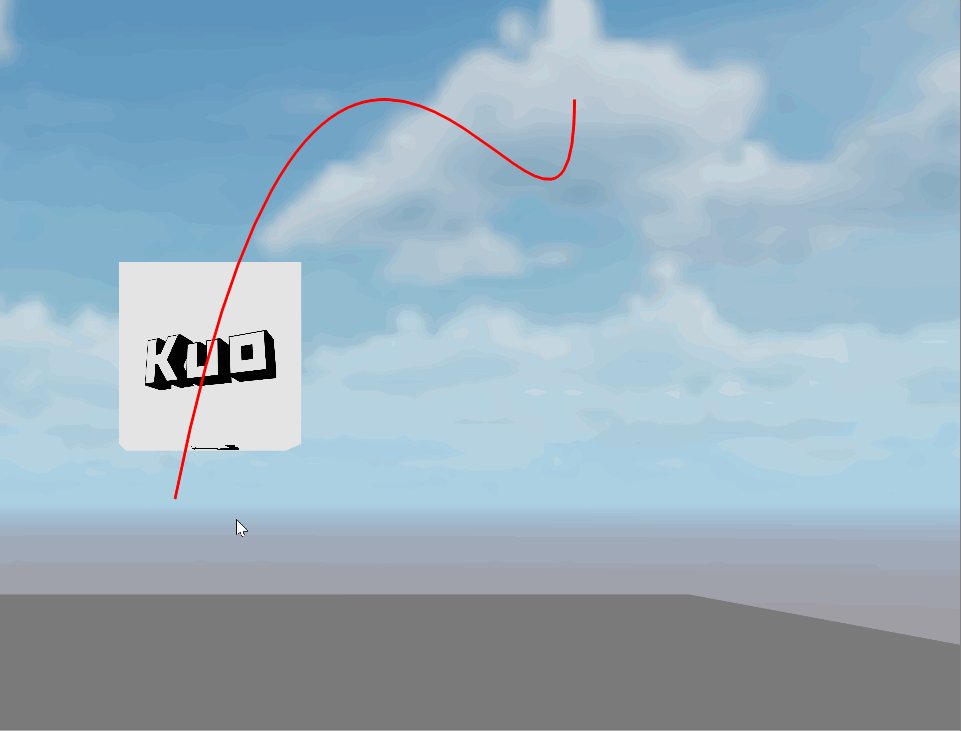
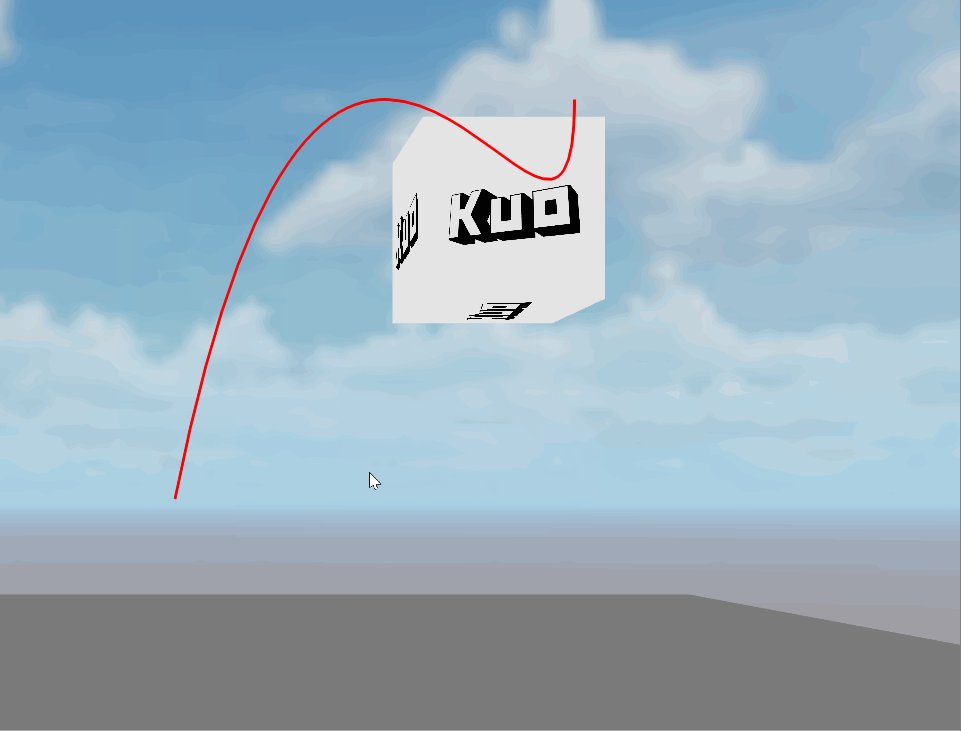
二次贝塞尔曲线(一个控制点的),为了方便观察,我用绘图组件示意了一下路径

import { _decorator, Component, Graphics, Node, tween, v3, Vec3 } from 'cc' |
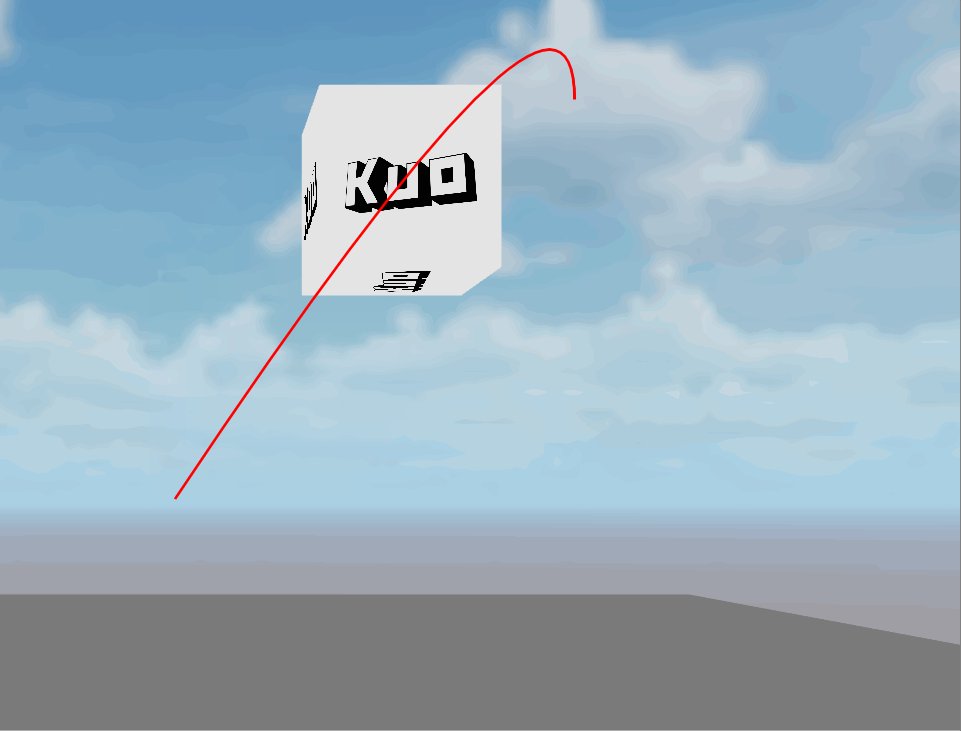
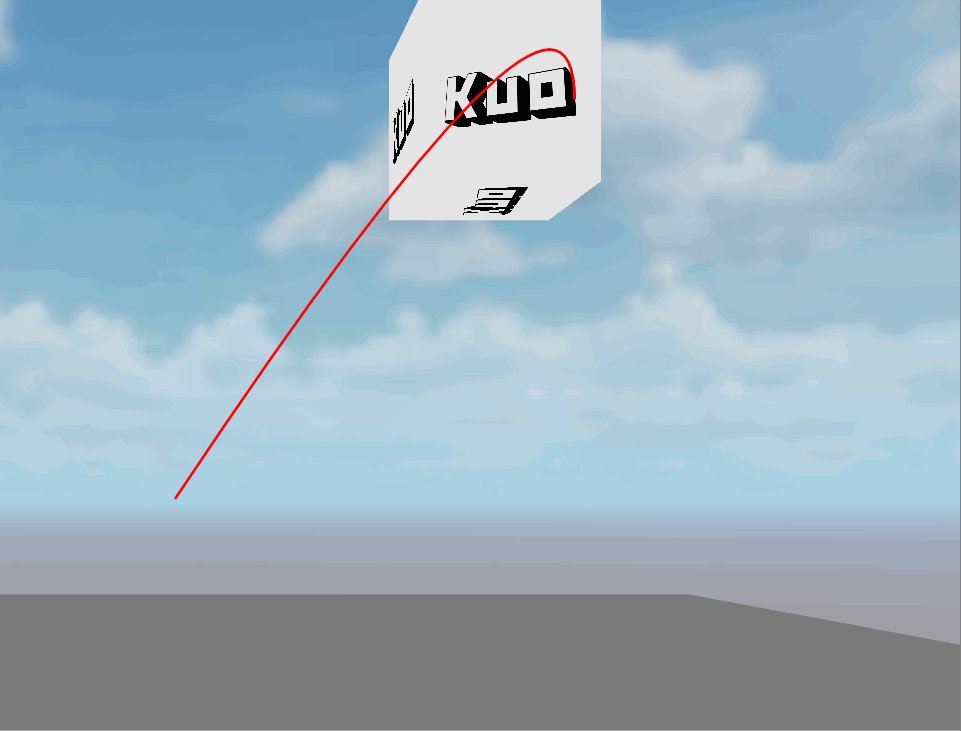
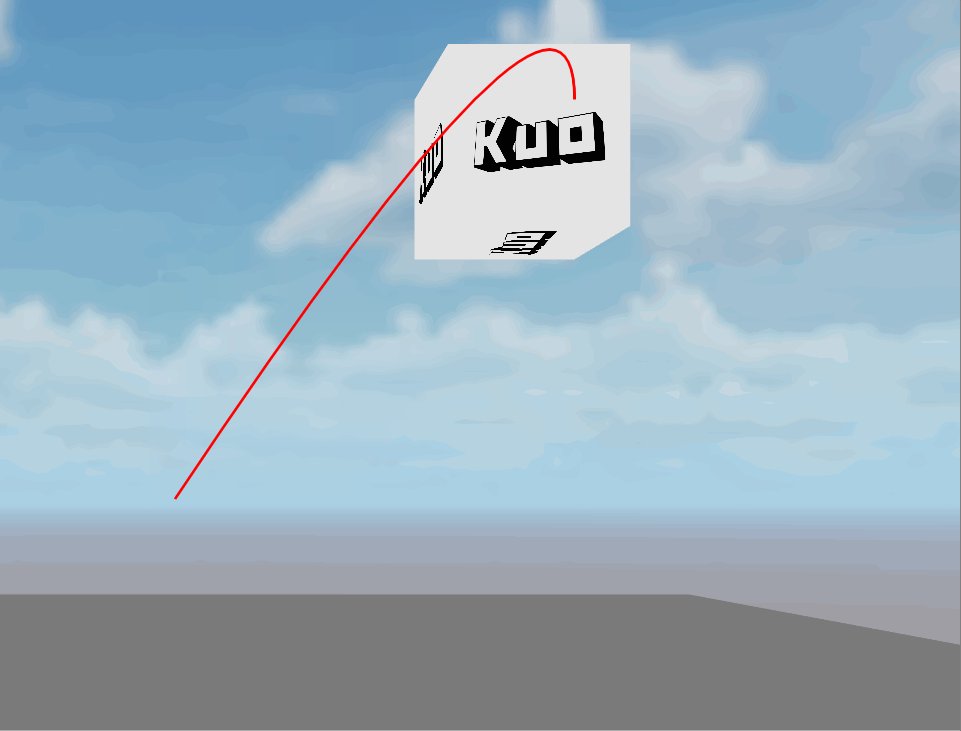
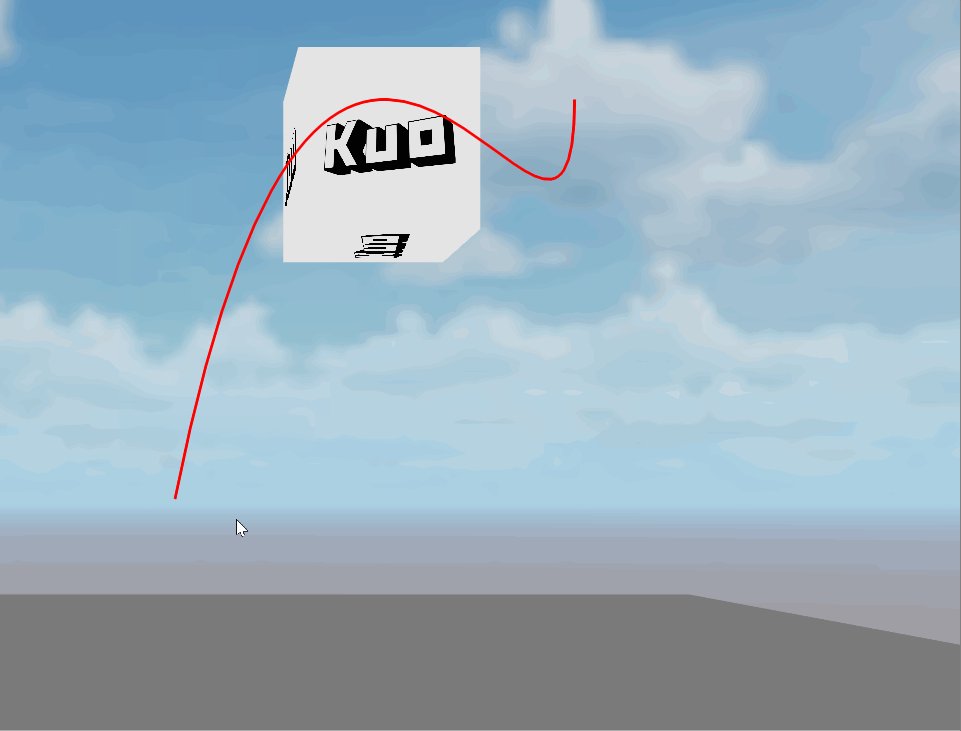
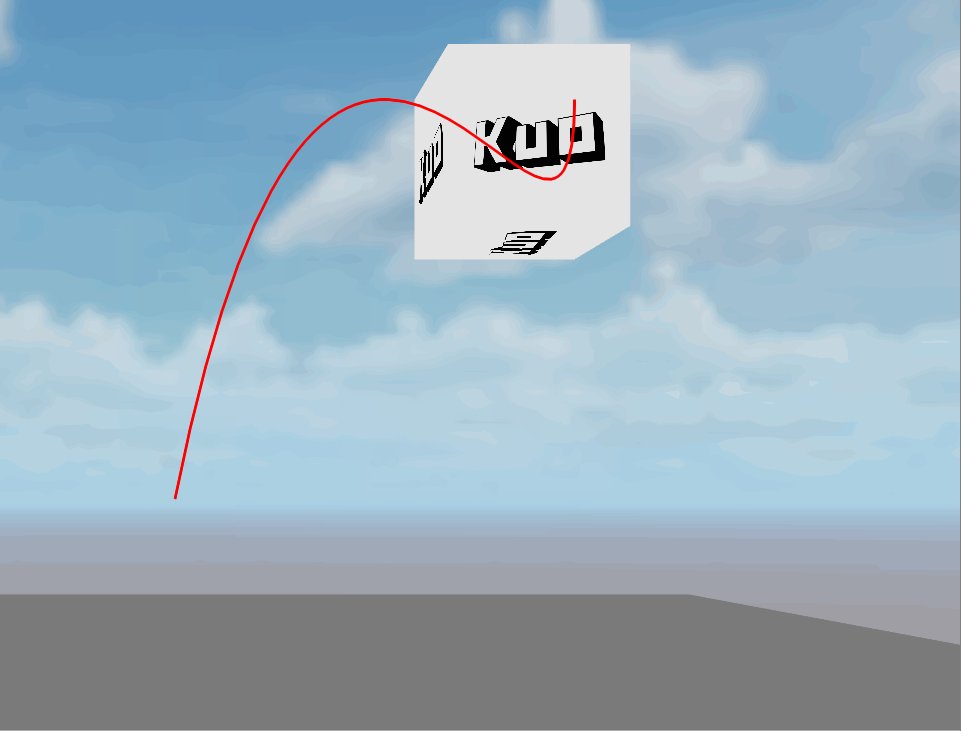
接下来是两个控制点的,这个三次贝塞尔的计算公式 CocosCreator 进行了内置,不过是一维的,搞成三维:

import { _decorator, bezier, Component, Graphics, Node, tween, v3, Vec3 } from 'cc' |
总结
将以上方法封装到自己的 Util 中就可以愉快滴使用啦!
我是阔阔,一位喜欢研究的程序员!
个人网站:www.kuokuo666.com
2023!Day Day Up!
在CocosCreator的3.x版本中实现贝塞尔曲线

