CocosCreator音乐可视化
摘要
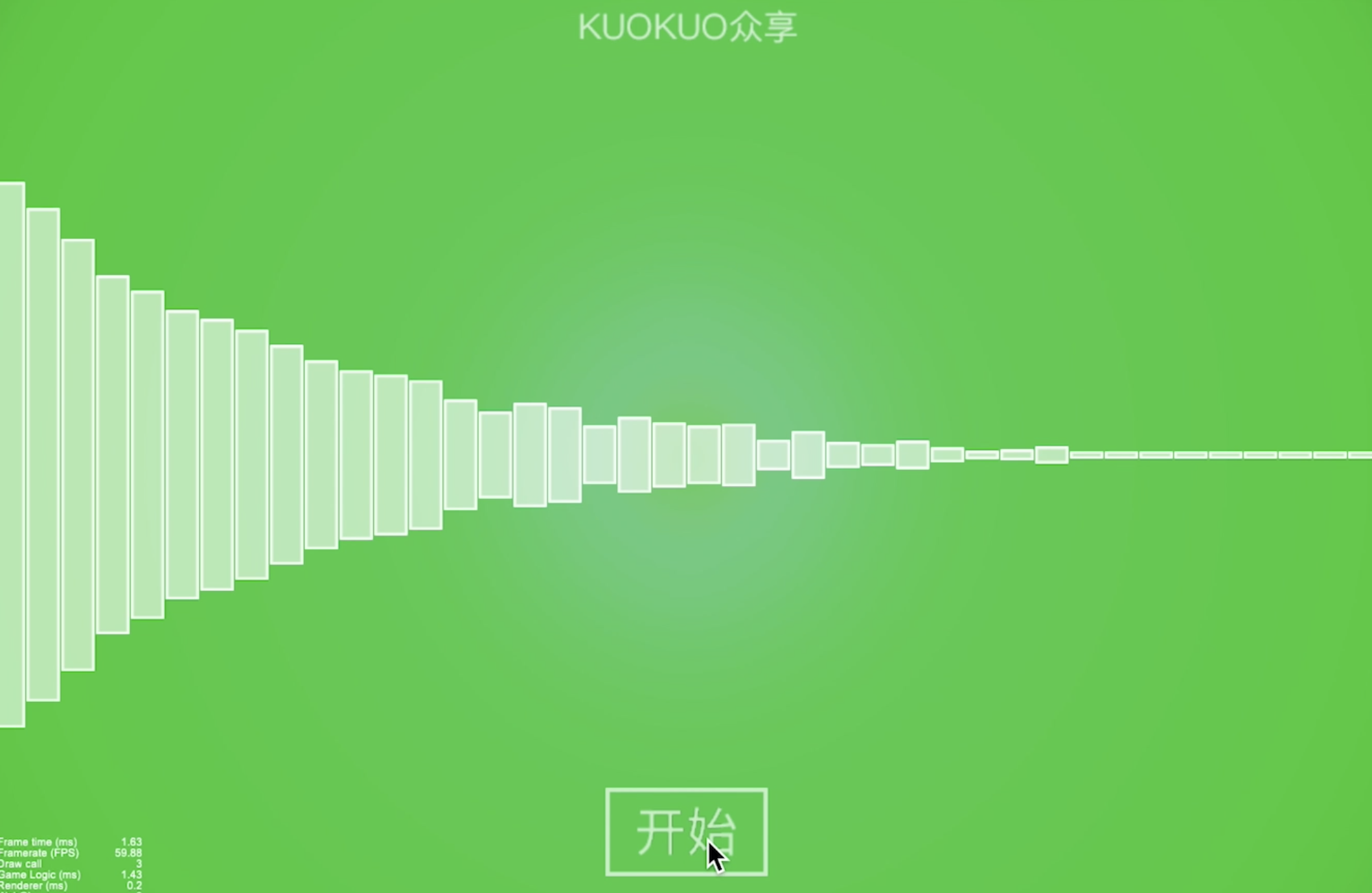
音乐干听多没劲,来点可视化效果让音乐“动”起来!底部源码分享!
正文
说明
在浏览器端 AudioContext 是一个专门用于音频处理的接口,工作原理是将 AudioContext 创建出来的各种节点相互连接,音频数据流经这些节点,我们对其控制。

如何播放
先初始化环境。
let AudioContext = window.AudioContext; |
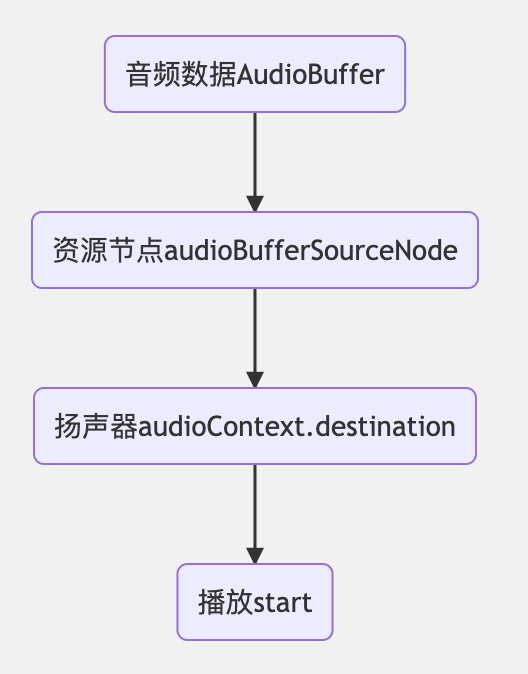
通过 audioContext 我们可以创建资源节点,资源节点接受音频数据后,连接至扬声器完成播放,如下示意图与代码。

let audioBufferSourceNode = audioContext.createBufferSource(); |
AudioBuffer 的获取
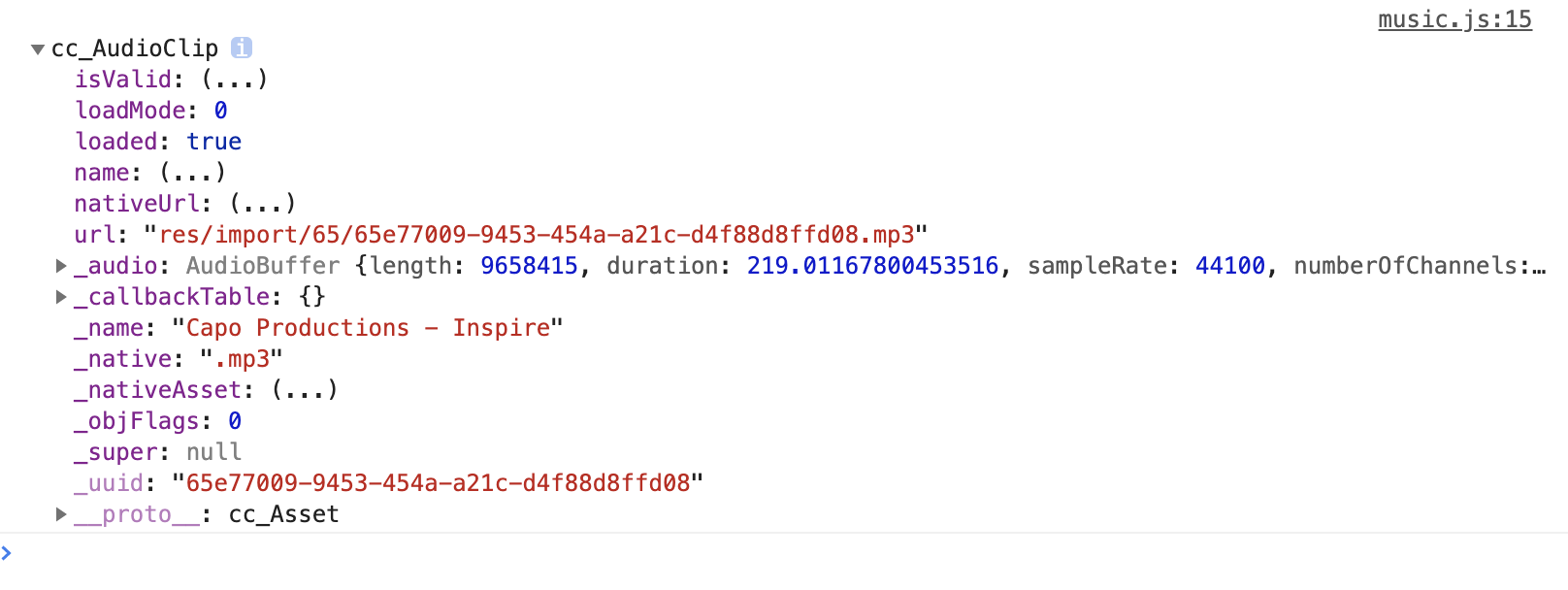
流程我们了解到了,如何取到 AudioBuffer 呢?一般的做法是通过 FileReader 来读取到 File 类型,转为 ArrayBuffer 类型,最后再转 AudioBuffer 类型。有没有更方便的做法呢?当然有了!白嫖啊!我们打印引擎封装好的 cc.AudioClip 资源,可以清晰的看到 _audio 就是我们想要的 AudioBuffer 类型,完美!

数据处理
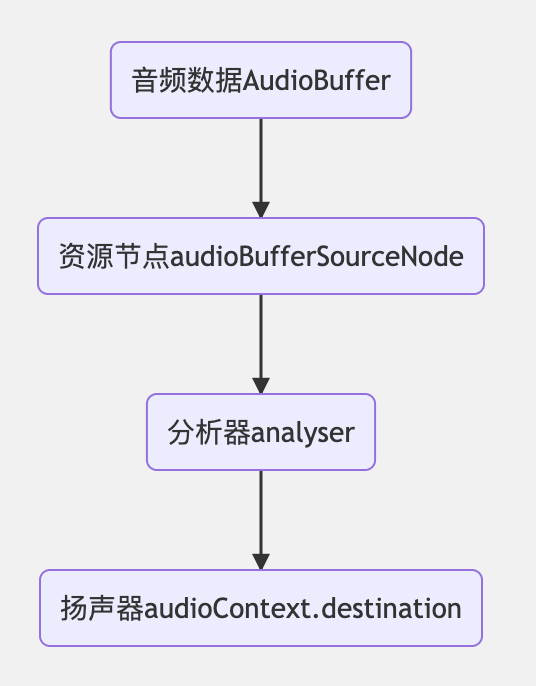
好了,万事俱备,就差如何分析音频数据了。我们知道现在资源节点是直接连接到扬声器的,那么我们只要在两者之间插入一个分析器就好了!上图,上代码!(底部有完整项目的开源地址)

let AudioContext = window.AudioContext; |
如何显示
分析器已经连接完毕,那么我们其实想取数据的时候去取一下就行了。
// 建立数据准备接受数据 |
结语
是不是有收获呢!!!O(∩_∩)O~~
源码已经开源,你们的 Star 就是我分享的最大动力!
开源地址:https://github.com/KuoKuo666/CocosCreator-MusicView
微信公众号

CocosCreator音乐可视化

