拖挺好!下次不许再拖了!
摘要
CocosCreator 的组件面板拖拽式对于游戏开发来说很方便,但是有时候面对数量过多的资源,拖拽就成了一件痛苦的事情!
正文
使用工具
- CocosCreator 版本 3.4.0
故事从一张 Excel 讲起
小明刚来到游戏项目组,一切对于他来说都是陌生的,但是上一位同事走的匆忙,活也没干完,老板没给他时间熟悉。
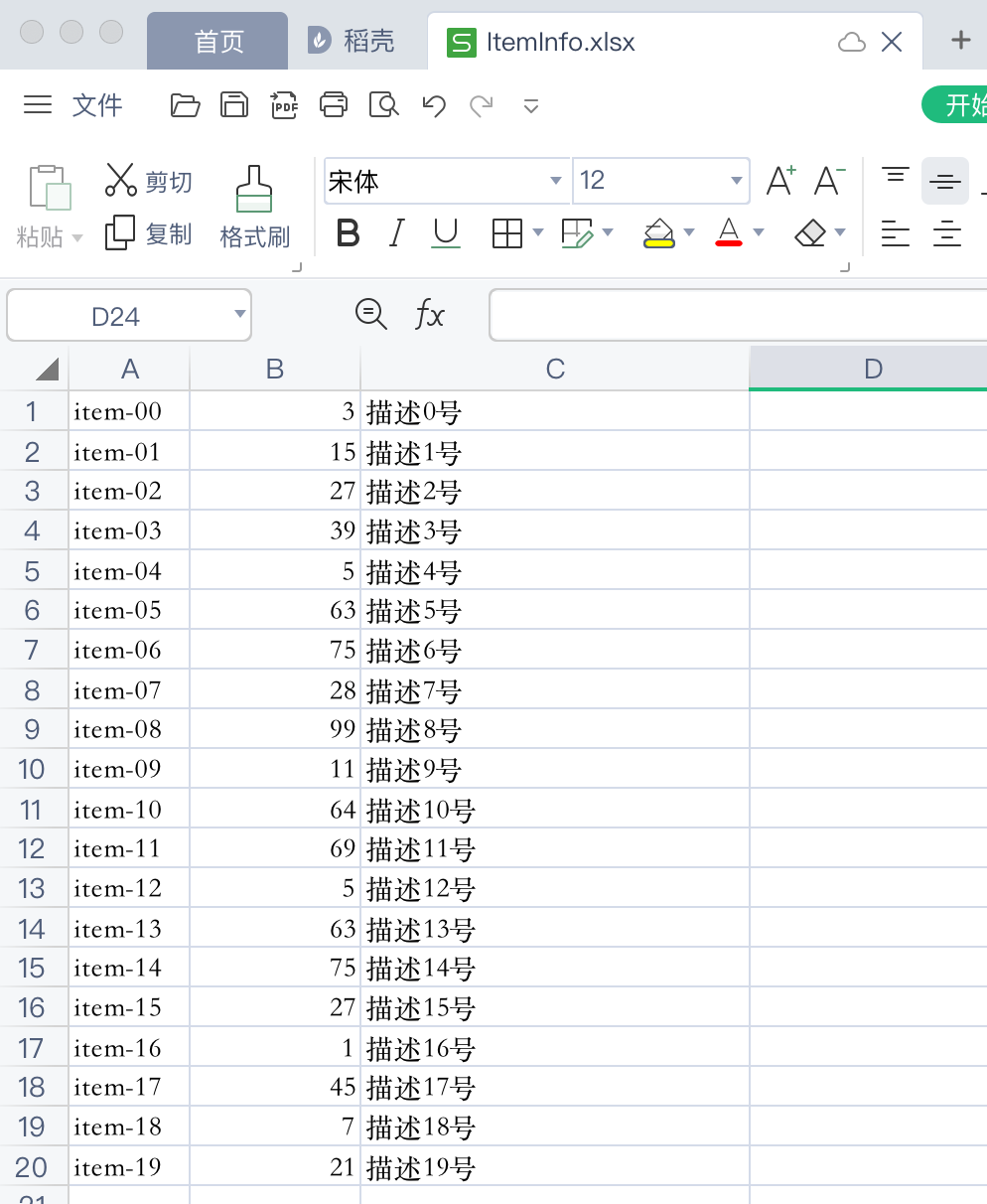
这不,对接策划来了!策划给小明描述了他的宏大设想,然后解释了文档上的各个要点,最后甩给了他一个活与一张表,要将 CocosCreator 项目完善:

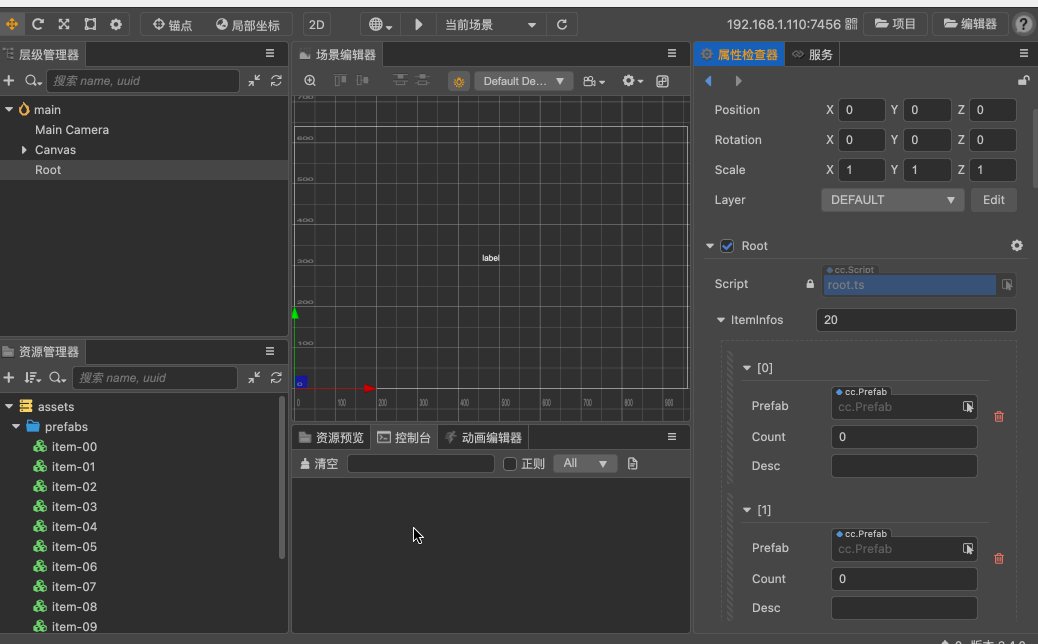
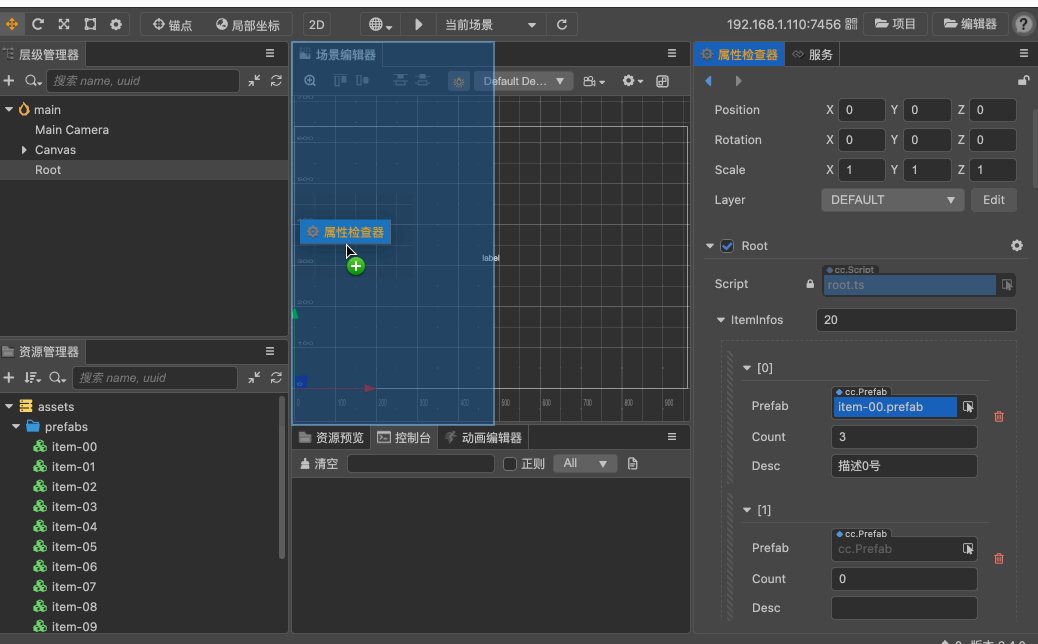
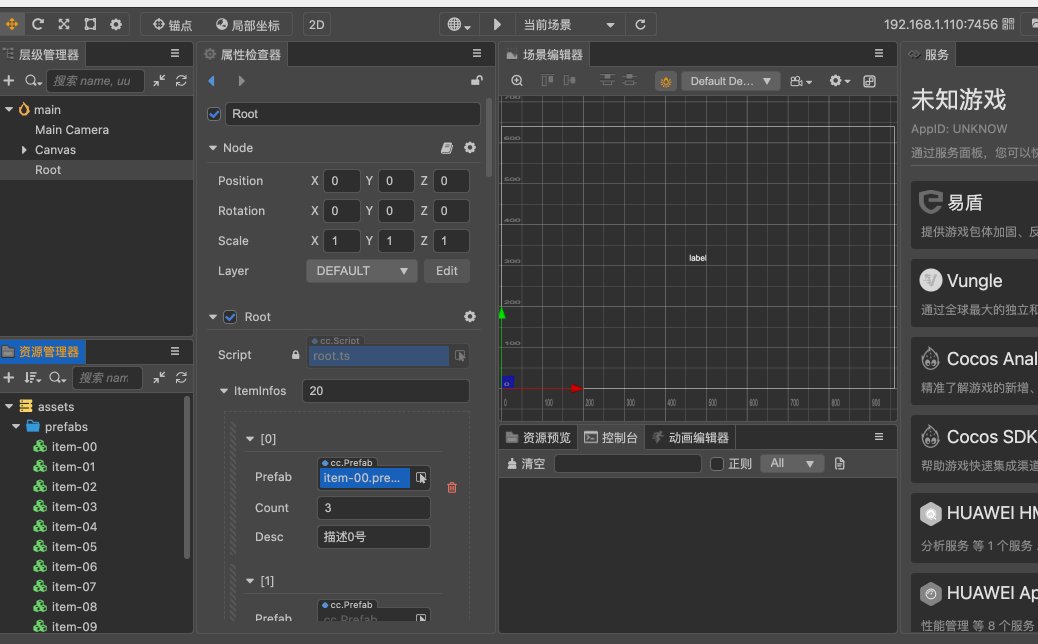
小明一看,哈哈,这活我熟,拖就完了!

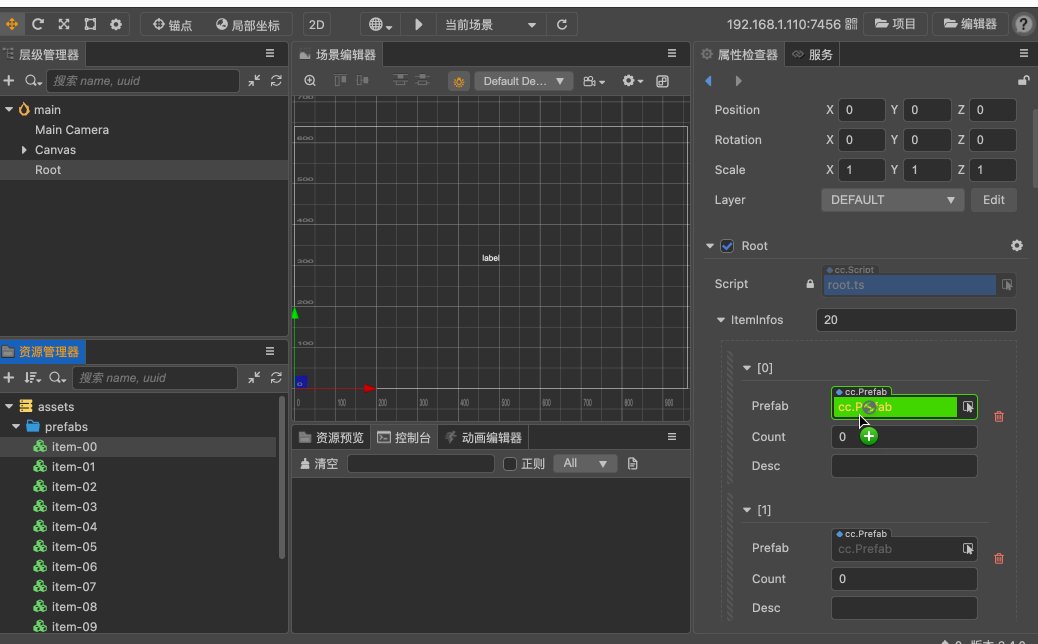
这时小明一位菜菜同事路过,还给小明支了一招,你猜是啥?

原来是让拖拽时能近一些,妙啊~
偷懒! 使用消息系统代替拖入
第二天,小明带着黑眼圈来上班,步履蹒跚。阔阔看到了觉得很奇怪,便上前关心询问,原来是策划又做好了 500 个物品描述信息,让小明加上。好家伙,听小明说他硬生生拖了一整夜,我直接好家伙!
本着同事之间要互帮互助、团结友爱,我就帮小明搞了一下自动化。
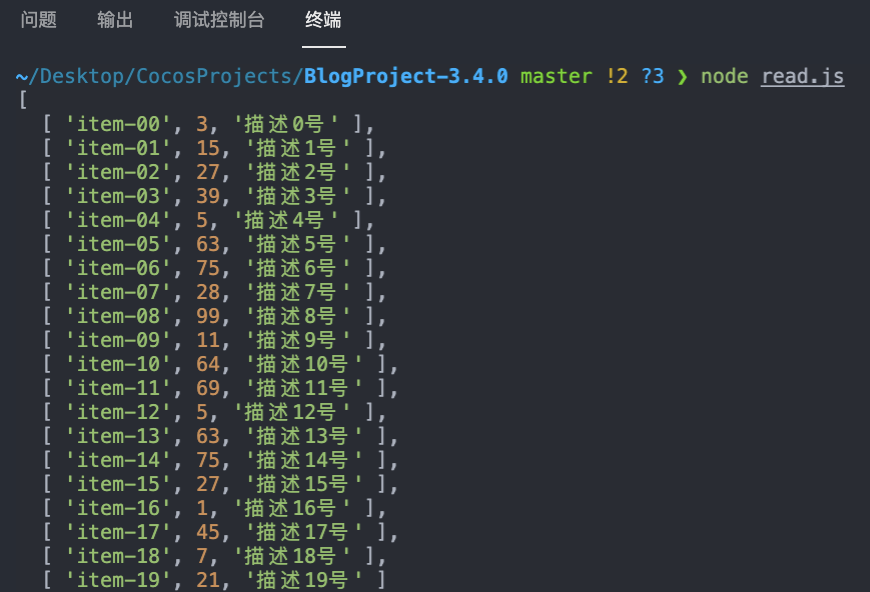
先安装一下 npm i node-xlsx 库,这是一个解析 Excel 表格的库,然后将数据以 json 的形式抽离出来。


有了 json 数据,我们就还需要解决一个问题,如何找到 CocosCreator 内的资源?不同版本的 CocosCreator 会有不同的 IPC 通信 API,查询对应版本的文档,发现在 3.4 版本中可以使用 Editor.Message.request 与 Editor.Message.send 来进行消息通信。
官方文档链接:
https://docs.cocos.com/creator/manual/zh/editor/extension/messages.html
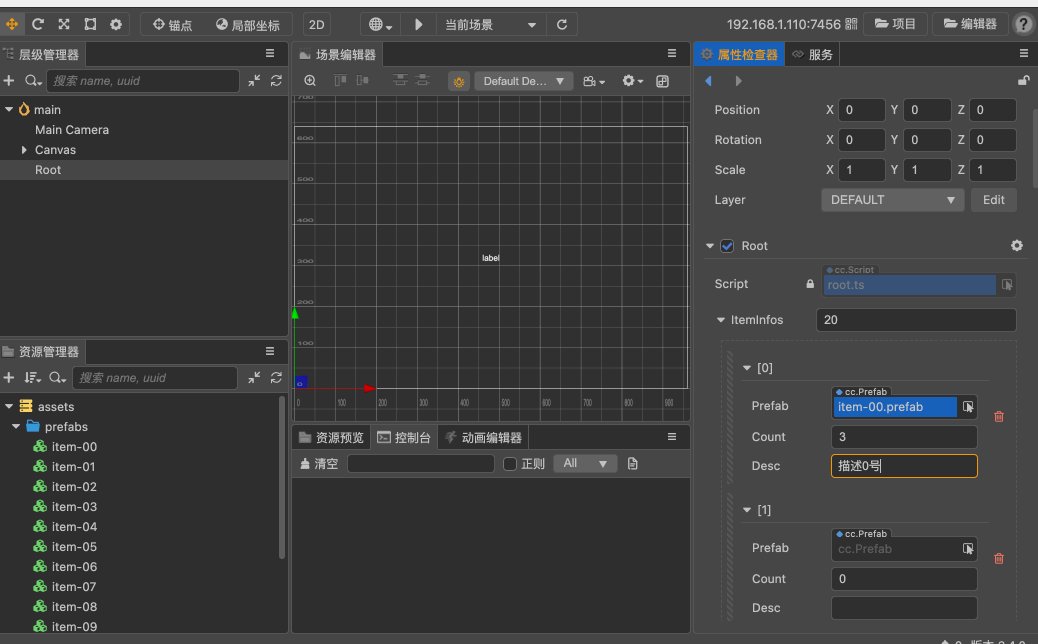
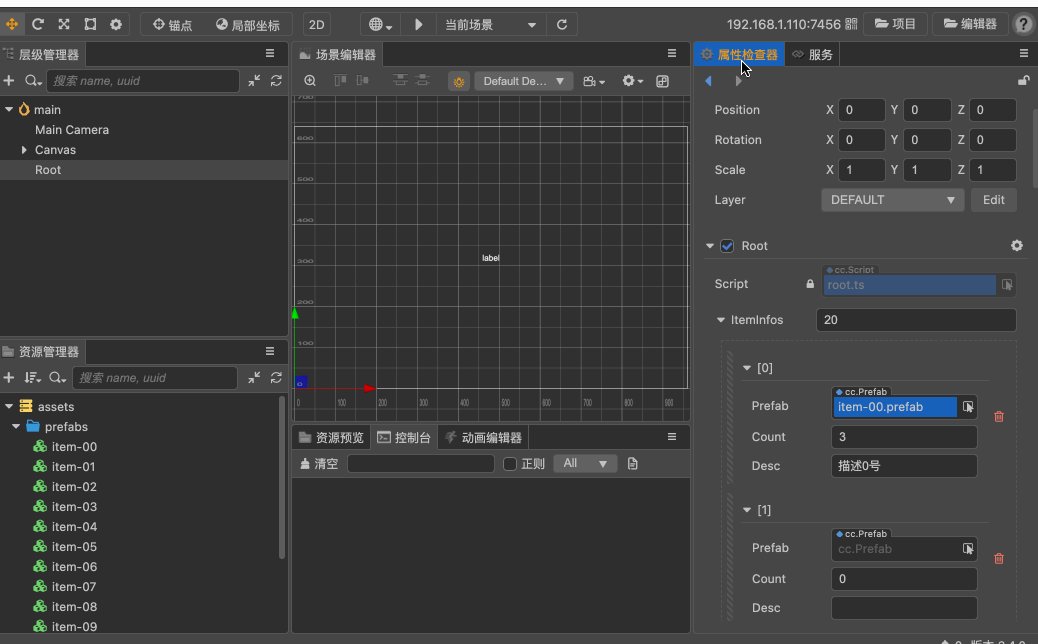
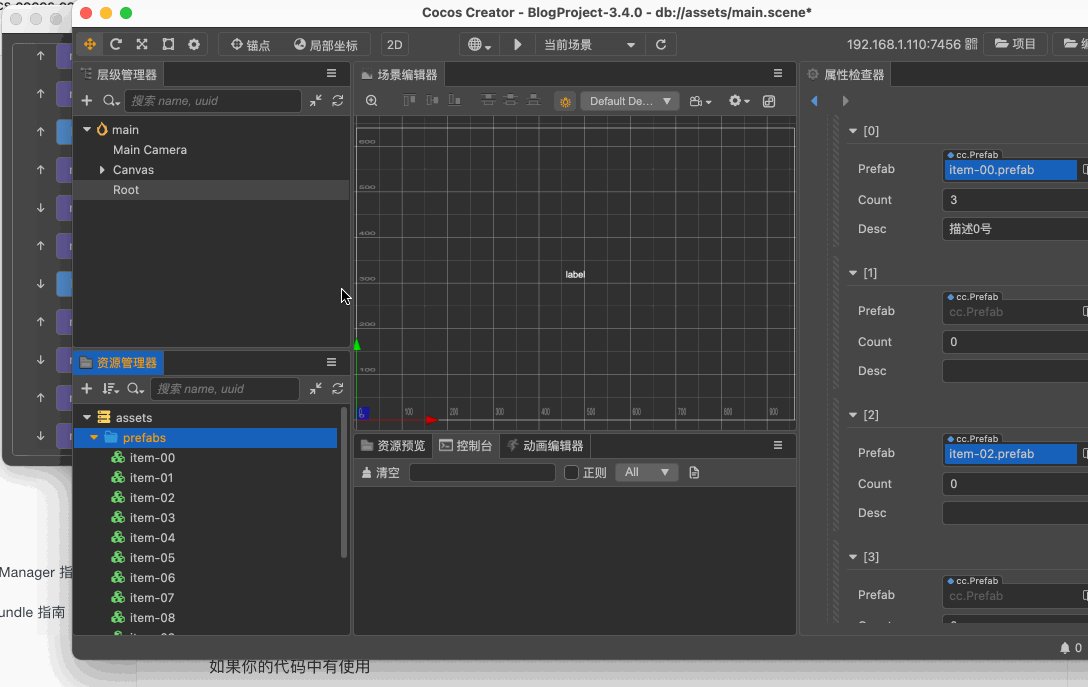
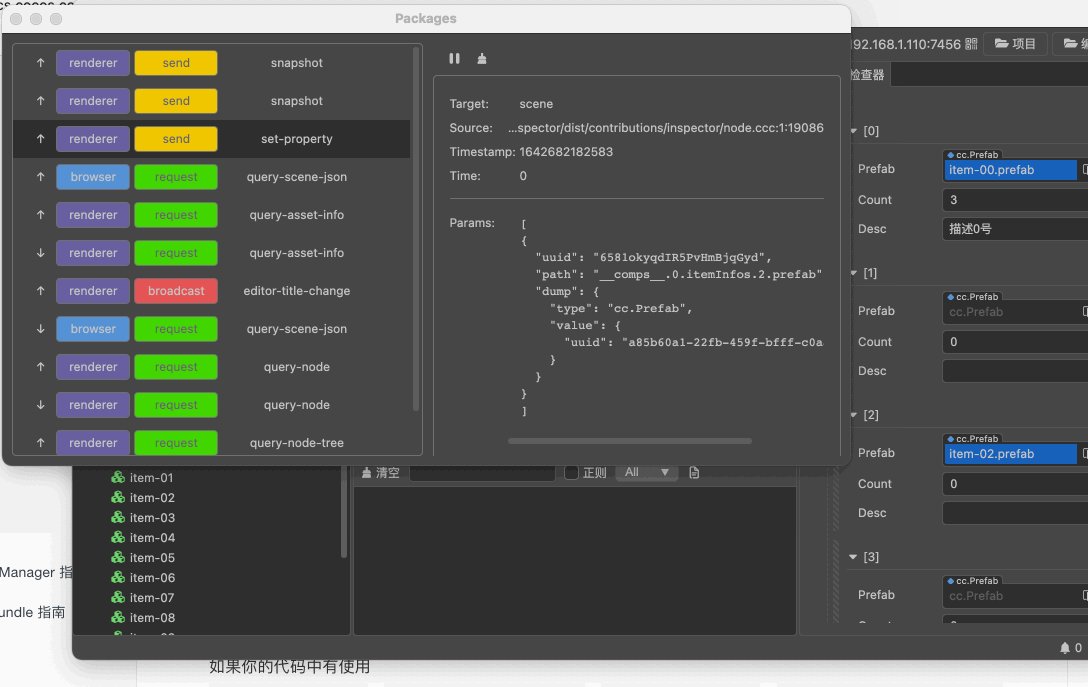
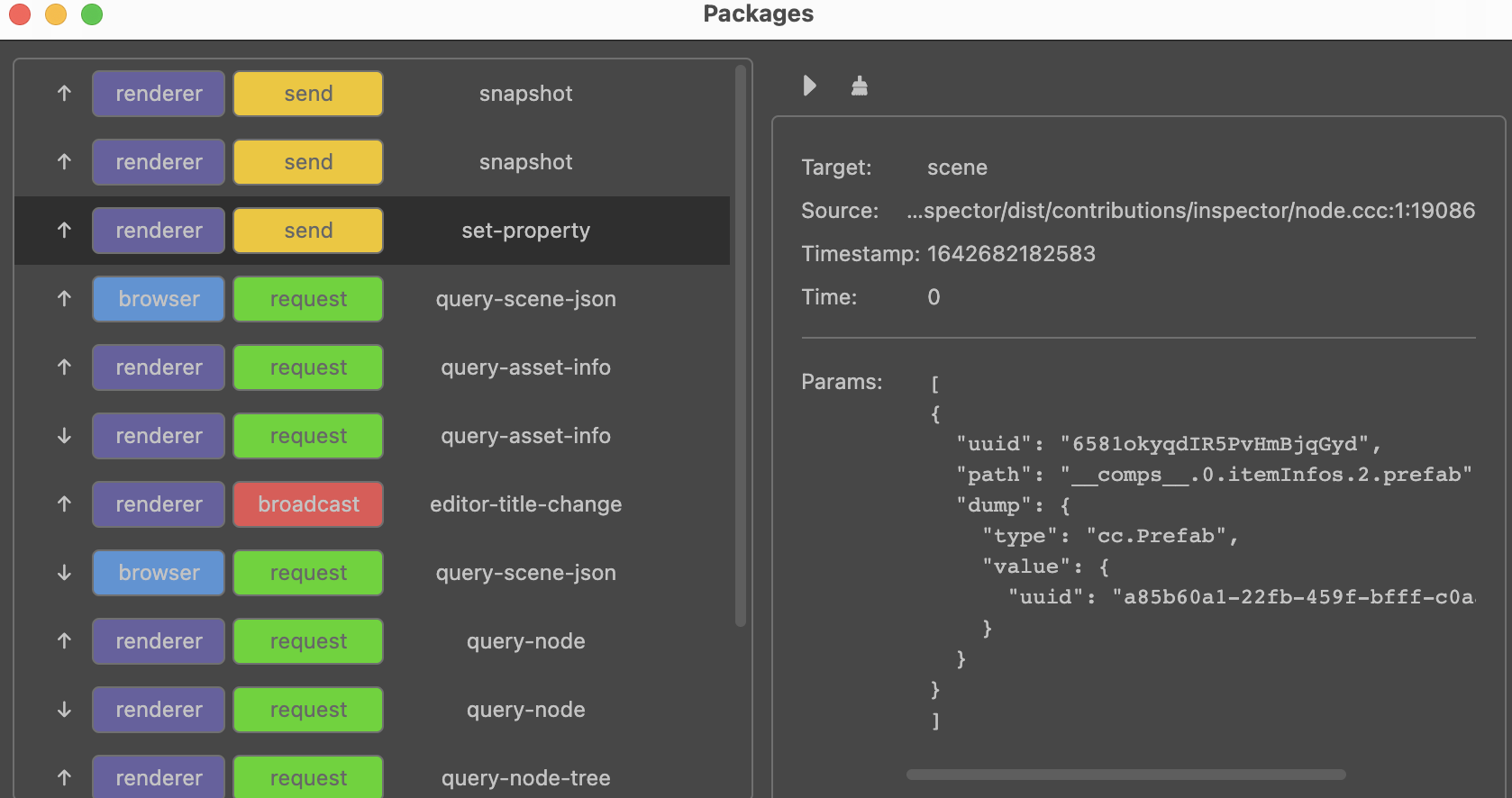
在 CocosCreator 中,菜单栏中 开发者 -> Export .d.ts 来导出 Ts 声明文件,开发者 -> 消息列表 和 消息调试工具 来帮助我们查看内部消息的通讯,拖入预制体资源会触发 set-property 这个核心消息(详见下图):


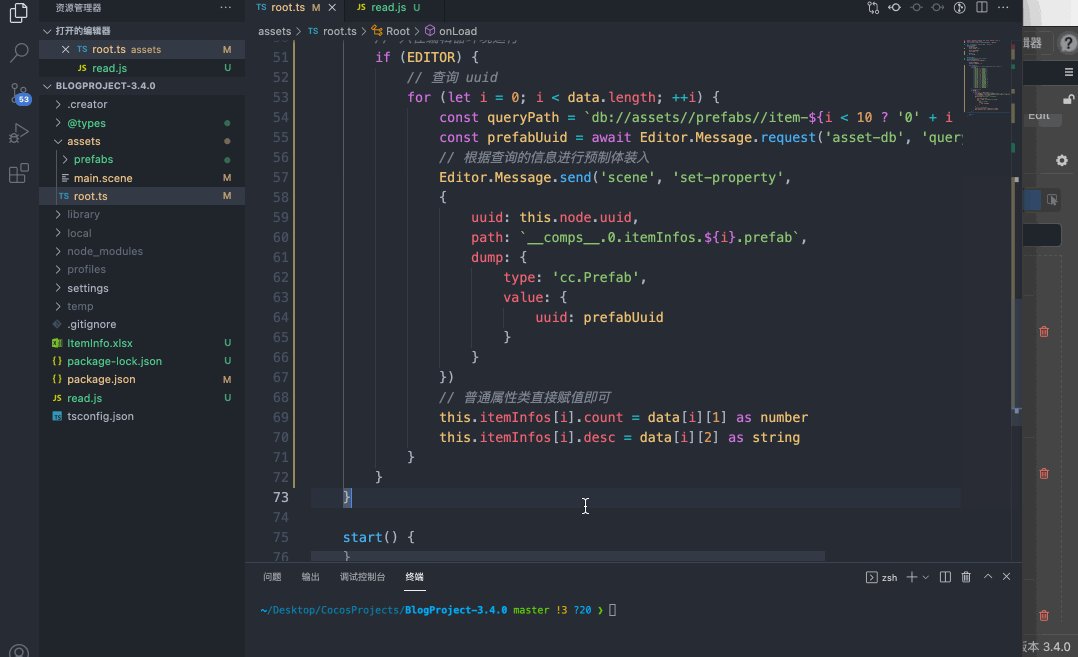
发现核心消息 set-property 的参数是利用点进行参数拼接,数字代表的意思清晰明了。根据以上信息就可以配合 executeInEditMode 使得脚本在编辑器环境运行然后设置好属性(给出代码):
import { _decorator, Component, Node, Prefab, CCInteger } from 'cc' |
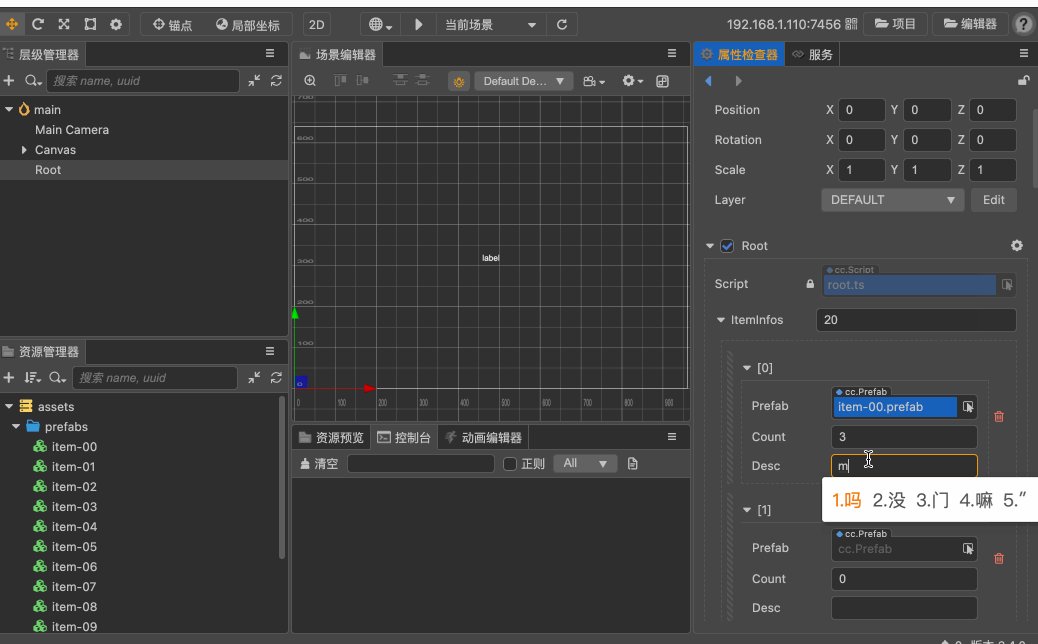
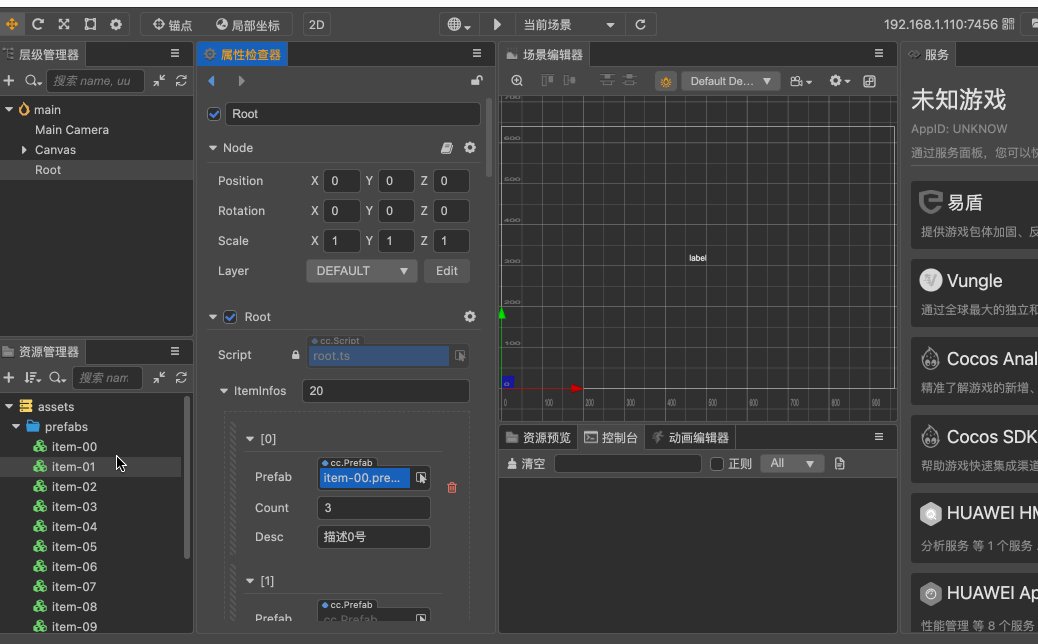
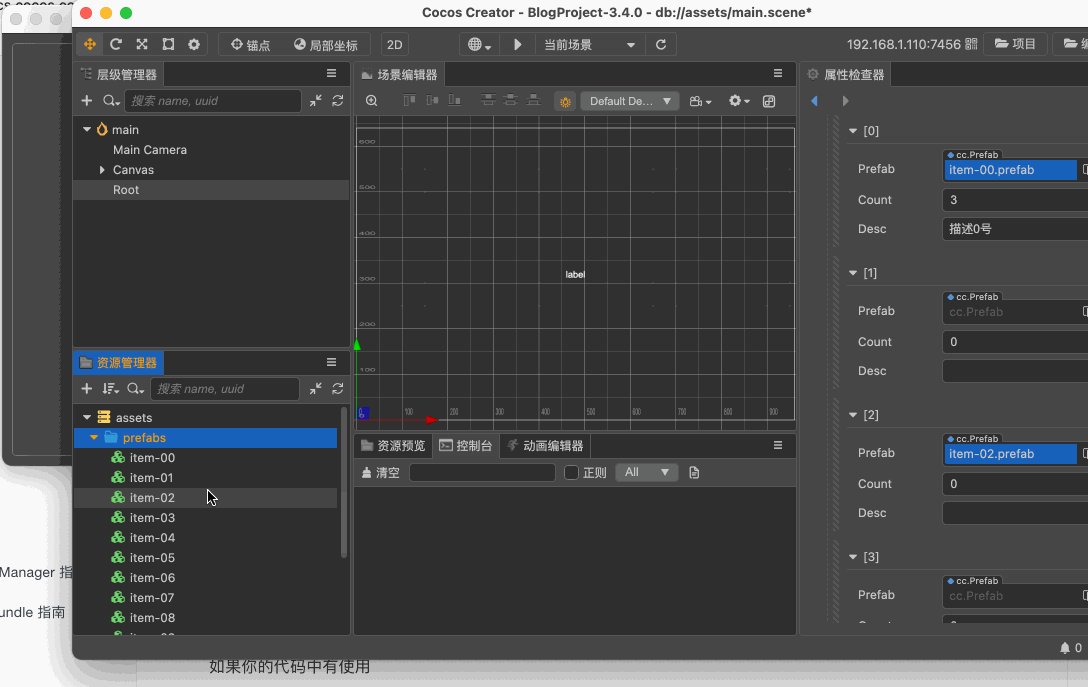
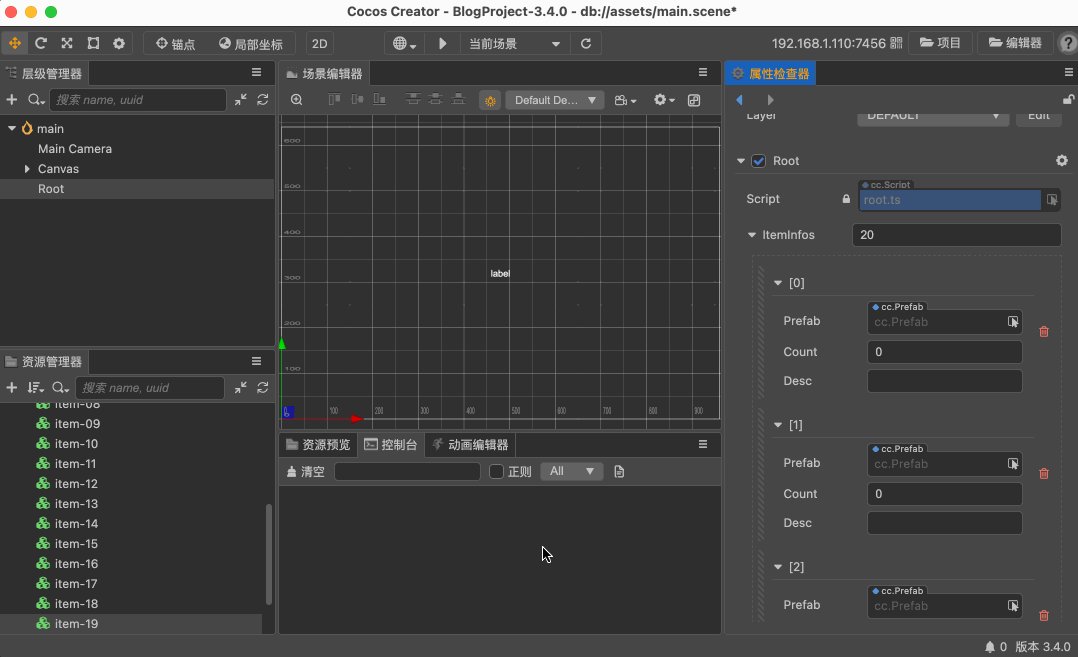
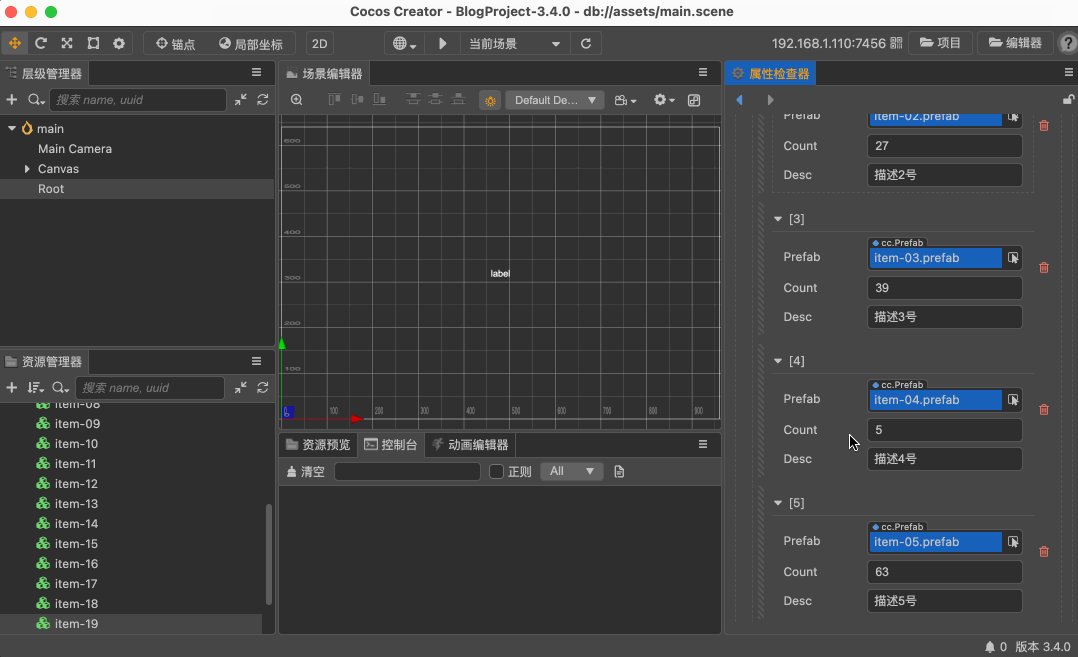
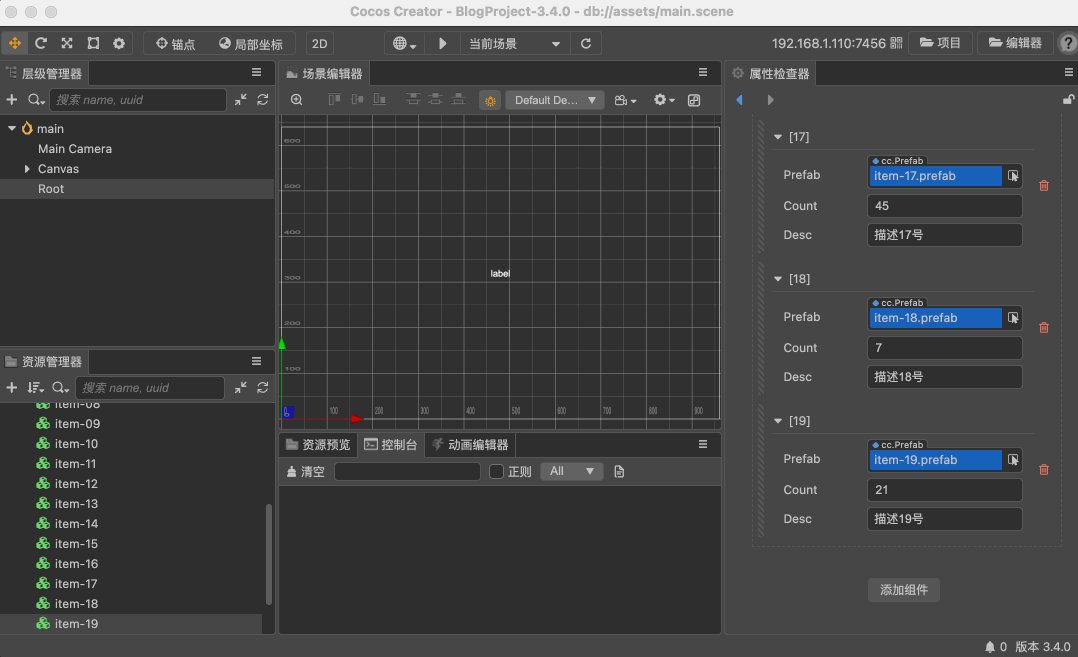
写好代码,测试一下:

插件化
核心逻辑其实就那两个 API,插件化也不过是创建一个插件面板。在插件中可以引入 node-xlsx,然后做个按钮调用打开 Excel 表,将转化 json 数据过程集成进来,关于插件面板,可以按照官方文档来搞一下,然后引入 Editor.Message.request 和 Editor.Message.send('scene', 'set-property', ... 即可!
https://docs.cocos.com/creator/manual/zh/editor/extension/readme.html
好了,小明同学终于可以不用拖一整夜了,帮他做好自动化后,临走,我跟他说:虽然拖挺好,但是下次不许再拖了!
更多文章与分享
个人网站:www.kuokuo666.com
2022!Day Day Up!
拖挺好!下次不许再拖了!

